네이버 billboard.js 차트 라이브러리 샘플 및 무료 사용 가능 여부

무료 사용 가능 여부
네이버 차트 라이브러리인 billboard.js는 오픈소스에서 사용이 많이 되는 라이르러리인 MIT 라이센스이다.

MIT 라이센스를 모르는 경우는 아래 사이트를 참고하기 바란다.
복제, 배포, 수정 허용 여부 및 배포시 소스코드 제공의무와 범위에 대해 자세히 나와 있다.
.
.
www.olis.or.kr/license/Detailselect.do?lId=1006&mapCode=010006
위의 내용을 참고해서 사용하려는 목적 범위에서 사용이 가능한지 판단이 필요하다.
샘플 코드
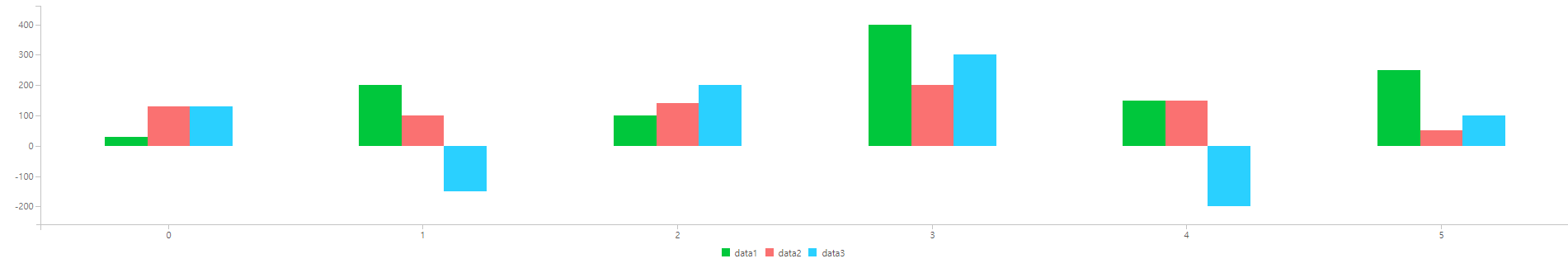
막대 그래프를 그릴수 있는 샘플은 크게 스크립트, css링크 부분과 그래프를 그리는 function을 정의하는 부분, 그래프를 표시하는 영역의 선언 부분으로 나눌 수 있다.
그리 어렵지 않은 소스이니 쉽게 테스트가 가능하다.
$(function(){}) 안에 function 내용을 작성해야지 오류 없이 테스트가 가능하다.
<!DOCTYPE html>
<html>
<head>
<script src="/js/jquery-1.12.3.js"></script>
<script src="https://d3js.org/d3.v5.min.js"></script>
<script src="/js/billboard.pkgd.js"></script>
<link rel="stylesheet" href="/css/billboard.css">
<link rel="stylesheet" href="/css/theme/insight.min.css">
<script>
$(function(){
var chart = bb.generate({
data: {
columns: [
["data1", 30, 200, 100, 400, 150, 250],
["data2", 130, 100, 140, 200, 150, 50]
],
type: "bar", // for ESM specify as: bar()
},
bar: {
width: {
ratio: 0.5
}
},
bindto: "#barChart"
});
setTimeout(function() {
chart.load({
columns: [
["data3", 130, -150, 200, 300, -200, 100]
]
});
}, 1000);
})
</script>
</head>
<body>
<div id="barChart"></div>
</body>
</html>
위에 설명한 내용 말고 더 자세한 내용은 아래 사이트에서 확인할 수 있다.
.